Cara Otomatis Menambahkan Artikel Terkait Di Tengah Postingan
Artikel Terkait
Cara Memasang Artikel Terkait di Tengah Posting Secara Otomatis
Tutorial Cara Menambahkan Artikel Terkait / Widget Baca Juga Berdasarkan Label Di Tengah Postingan Blog, pada tutorial kali ini saya akan memberikan trik agar artikel / postingan blog terdapat Artikel terkait / widget related post berdasarkan label di semua postingannya secara otomatis atau manual...
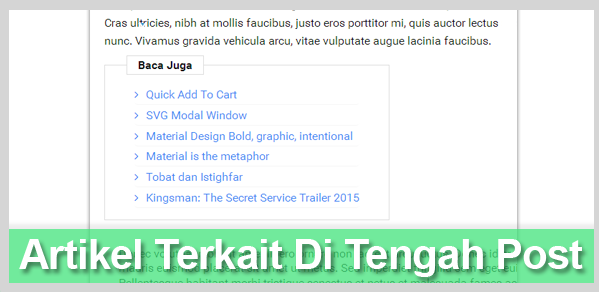
Sebelumnya artikel ini terinspirasi dari grup blogger yang menanyakan bagaimana cara membuat kotak artikel terkait / Baa Juga di tengah postingan blog, seperti pada website jalan tikus.
Saya coba ubek-ubek, setelah sekian menit akhirnya saya menemukan cara alternatif agar artikel terkait ini bisa berada di tengah postingan blog berdasarkan label..
Kalian bisa liat tampilan di blog saya ini
Langsung saja ke tutorial cara pemasangan artikel terkait berdasarkan label di tengah postingan blognya gan...
Tutorial Memasang Kotak Artikel Terkait Di Tengah Postingan Blog
- Seperti biasa, login dulu ke blogger.com
- Pilih Tab Template, Edit HTMLTerus Kalian Cari Kode </head>
- kalo sudah ketemu, masukan kode berikut di atasnya...
<style type="text/css">
/*Artikel Terkait Tengah Postingan*/
.bacajuga{position:relative;display:inline-block;border:1px solid #DDD;margin:20px 0}
.bacajuga h4{background-color:#FFF;position:absolute;margin-left:30px;margin-top:-14px;padding:0 15px;border:1px solid #DDD}
.bacajuga ul{padding:11px 41px 0;list-style:none}
.bacajuga li{border-radius:5px;border-bottom:1px solid rgba(227,227,227,0.33);line-height:1.7em}
.bacajuga ul a:before{font-family:fontawesome;content:"\f105";padding-right:10px}
</style>
<script type="text/javascript">
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('2 4=g f();2 9=0;2 6=g f();d z(m){c(2 i=0;i<m.u.5.3;i++){2 5=m.u.5[i];4[9]=5.v.$t;c(2 k=0;k<5.h.3;k++){b(5.h[k].A==\'y\'){6[9]=5.h[k].x;9++;C}}}}d B(){2 7=g f(0);2 8=g f(0);c(2 i=0;i<6.3;i++){b(!q(7,6[i])){7.3+=1;7[7.3-1]=6[i];8.3+=1;8[8.3-1]=4[i]}}4=8;6=7}d q(a,e){c(2 j=0;j<a.3;j++)b(a[j]==e)p M;p L}d D(){2 r=s.K((4.3-1)*s.I());2 i=0;n.l(\'<o>\');E(i<4.3&&i<F){n.l(\'<w><a x="\'+6[r]+\'" J ="G" v="\'+4[r]+\'">\'+4[r]+\'</a></w>\');b(r<4.3-1){r++}H{r=0}i++}n.l(\'</o>\')}',49,49,'||var|length|relatedTitles|entry|relatedUrls|tmp|tmp2|relatedTitlesNum||if|for|function||Array|new|link||||write|json|document|ul|return|contains||Math||feed|title|li|href|alternate|related_results_labels|rel|removeRelatedDuplicates|break|printRelatedLabels|while|20|_blank|else|random|target|floor|false|true'.split('|'),0,{}))
//<![CDATA[
//]]>
</script>
Nah sekarang tinggal pasang kode html untuk menampilkan artikel terkaitnya
- Cari kode <data:post.body/> Ada lebih dari 1 kode itu, coba kalian ganti kodenya yang ke 2 dengan kode berikut..
<div expr:id='"post1" + data:post.id'/>
<div class='bacajuga'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:post.labels'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
<b:if cond='data:blog.pageType == "item"'>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h4>Baca Juga</h4>
<script type="text/javascript">
</script>
removeRelatedDuplicates();
printRelatedLabels();
<script type='text/javascript'>
</b:if>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
var obj0=document.getElementById("post1<data:post.id/>");
var r=t.lastIndexOf("<br>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
- Kalo tidak tampil coba cari lagi kode ini <data:post.body/>
- Kira Kira Tampilannya seperti ini, cari aja kode yang hampir mirip
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
- Kalian Rubah Jadi Seperti Ini
<b:if cond='data:blog.pageType == "item"'>
<div expr:id='"post1" + data:post.id'/>
<b:if cond='data:post.labels'>
<div class='bacajuga'>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
<b:if cond='data:blog.pageType == "item"'>
</b:if>
</b:loop>
</b:if>
removeRelatedDuplicates();
<b:if cond='data:blog.pageType == "item"'>
<h4>Baca Juga</h4>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type="text/javascript">
printRelatedLabels();
</div>
</script>
</b:if>
var obj1=document.getElementById("post2<data:post.id/>");
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
</b:if>
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
- Kalo sudah ketemu, tinggal save dan lihat hasilnya...
oke sekian tutorial Artikel terkait di tengah postingan kali ini, semoga Bermanfaat....
Cara Otomatis Menambahkan Artikel Terkait Di Tengah Postingan
 Reviewed by Admin
on
March 29, 2018
Rating:
Reviewed by Admin
on
March 29, 2018
Rating:
 Reviewed by Admin
on
March 29, 2018
Rating:
Reviewed by Admin
on
March 29, 2018
Rating:







No comments
Berkomentarlah dengan cermat